همه گیر شدن گجت های هوشمند و جایگزینی شبکه های اجتماعی موبایلی به جای وبلاگ هاو مسنجرهای قدیمی، راهی جدید برای ارتباطات میان کاربران بازکرده است. در ادامه همراه باشید.
شرایط پذیرش دکتری بدون آزمون دانشگاه آزاد 97


همه گیر شدن گجت های هوشمند و جایگزینی شبکه های اجتماعی موبایلی به جای وبلاگ هاو مسنجرهای قدیمی، راهی جدید برای ارتباطات میان کاربران بازکرده است. در ادامه همراه باشید.
شرایط پذیرش دکتری بدون آزمون دانشگاه آزاد 97
دنیای مجازی امروز بسیار گسترده تر از دنیای حقیقی شده، به گونه ای که کسب وکار اینترنتی برای رقابت و دیده شدن هرچه بیشتر در این فضا با هم رقابت های نفس گیر دارند. در این مقاله قصد داریم تا شما را با بازاریابی آنلاین اینترنتی و معرفی 7 تونل مهم برای گذر کسب وکار و دیده شدن آن را مرور کنیم. در ادامه همراه با سارین وب باشید.
به قول شخصیت مارک زاکربرگ در فیلم The Social Network:
ما انسانها در غار زندگی میکردیم و بعد به روستاها رفتیم؛ شهرها را ساختیم و به شهرها مهاجرت کردیم و الان میرویم تا در اینترنت زندگی کنیم!
بالاخره هر صاحب کسب و کاری کافیست تا بشنود که در یک جایی جمعیت زیاد است و برود و خودش را جلوی آنها به نمایش بگذارد!
بازاریابی اینترنتی، بازاریابی آنلاین یا آنلاین مارکتینگ (Online Marketing)، یک روش بازاریابیست که در آن، از ابزارها و رسانههای آنلاین استفاده میکنند.
تبلیغات بصری (Display Advertising)
با این روش کم و بیش آشنا هستیم. در تبلیغات بصری، بنر یا عکسی با محتوای تبلیغاتی شرکت شما، در وبلاگ یا وب سایت پربازدید (و ترجیحا مرتبط) دیگری، به نمایش گذاشته میشود.این روش، میتواند به طرز مطلوبی سطح آگاهی مخاطب را نسبت به شما، بالا ببرد.بسته به اهدافتان می توانید یا به طور کلی برند خود را معرفی کنید و یا برای مثال برای کمپین نوروزیتان مخاطب جذب کنید.
ایمیل مارکتینگ (Email Marketing)
با توجه به نامش، در این روش مخاطبان را با ایمیلهای تبلیغاتی، مورد هدف قرار میدهید.برای اطلاعاتی مفیدتر به مقاله “ایمیل مارکتینگ چیست؟” نگاهی بیندازید.
بازاریابی درون گرا (Inbound Marketing)
بازاریابی درون گرا بسیار کلیتر از مدل آنلاین آن است.
اما در بازاریابی آنلاین، این روش این گونه عمل میکند که برای مثال شما با رایگان در اختیار گذاشتن اطلاعات و مقالات علمی مرتبط با محصولات و یا خدمات برند خودتان، مخاطبان خود را جذب می کنید.
بازاریابی موتورهای جست و جو (SEM)
در این بخش، مخاطب در حالی که دنبال راه حل مشکل خود در اینترنت میگردد، نام برند شما را به عنوان اولین نتایج جست و جو میبیند.روش کار آن هم این طور است که بودجهای را در نظر میگیرید و به گوگل میدهید، تعدادی عبارت انتخاب میکنید و گوگل شما را در جست و جوی آن نتایج در رتبههای نخست نشان میدهد، پس از آن به ازای هر کلیک، مبلغی را از شما کم میکند.
مبلغی که به ازای هر کلیک میپردازید بنا به درجه سختی، میزان جست و جو و… متغیر است.نکته جالب این که میتوانید تعیین کنید که در چه ساعت و روزی، از چه موقعیتی (مثلا ایران، فرانسه، ونیز و… را میخواهید) کاربران بتوانند وبسایت شما را در نتایج ببینند

بهینه سازی موتورهای جست و جو (SEO)
با سئو (SEO)، شما کلمه و عبارت مرتبط با کسب و کارتان را در نتایج جست و جوی موتورهای جست و جو مانند گوگل تا رتبههای اول بالا میآورید.
تفاوت این روش با قبلی این است که در سئو شما خودتان بالا میآیید و گوگل شما را یک شبه بالا نمیآورد!
به ازای کلیکها دیگر لازم نیست پولی پرداخت کنید، منتها رساندن وبسایت شما در کلمات کلیدی رقابتی مستلزم 2 تا 6 ماه زمان است و این روش نیازمند نیروهای متخصص در این حوزه میباشد تا هم بتوانید به موقع نتیجه بگیرید و هم بتوانید بر روی ماندگاری نتایج خود حساب کنید.
بازاریابی شبکههای اجتماعی
همانطور که از نام این بخش برمیآید، این روش (بازاریابی رسانه های اجتماعی) با استفاده از شبکههای اجتماعی بزرگ به عنوان رسانه تبلیغاتی، نام برند شما را در خاطر مخاطبان هک میکند (“بازاریابی رسانه های اجتماعی چیست؟” را ببینید).
بازاریابی زنجیرهای
در این روش، شما به خرده فروشان اینترنتی، تبلیغاتچیهای آنلاین و یا طراحان وبلاگ، بودجهای را اختصاص میدهید تا برای برند شما، مطلب بنویسند.

دلیل اهمیت بازاریابی اینترنتی
اینترنت توانایی ارتباط با میلیونها انسان در جای جای دنیا را دارد. و میتواند برای شما بازارهای هدفی تازه و جهانی تعریف کند. این روش نسبت به دیگر روشها، کم هزینهتر و پربازدهتر میباشد.
اهمیت بازاریابی اینترنتی
نتیجه بخش بودن بودجهای که به این روش اختصاص میدهید به راحتی با ابزارهای تحلیلی دقیق قابل ارزیابی و تشخیص است.اما به یاد داشته باشید که در این روش حتما از نیروهای متخصص کمک بگیرید.
ما در شرکت طراحی سایت سارین وب به کسب وکار شما کمک میکنیم تا در فضای مجازی و رقابت نفس گیر آنلاین میان کسب وکار ها یک بیزینس موفق و پرسود باشد. جهت دریافت مشاوره رایگان از کارشناسان سارین وب می توانید با شماره تماس بالای صفحه یا رفتن به بخش تماس باما سایت اقدام کنید.
منتظر شما هستیم !

کمتر کسی را میبینم که با شبکه های اجمتاعی، خصوصا اینستاگرام آشنایی نداشته باشد. در این میان امنیت اطلاعات کاربران در اینترنت حرف اول را می زند. با این حساب هرروزه در موتورهای جستجو و رسانه های مختلف بحث هک اینستاگرام مطرح می شود. اما واقعیت امر چیست ؟ در ادامه با آی تی من همراه باشید تا این موضوع را بیشتر بررسی کنیم.
در مطلب قبلی که منتشر کردم به هک تلگرام و راهکارهای جلوگیری از هک پرداختم. پیشنهاد می کنم قبل از ادامه این مطلب، آن را مطالعه کنید.
با جستجویی ساده در گوگل، متوجه می شوید وبسایت هایی وجود دارند که نرم افزار های هک اینستاگرام را می فروشند. من با جستجوی عبارت ” هک اینستاگرام ” در گوگل با نتایج زیر روبه رو شدم :

اکثر اکانت های اینستاگرامی که به راحتی هک می شوند به خاطر انتخاب پسوردهای بسیار ساده و قابل حدس هستند. در یک تحقیق و رتبه بندی پسوردهای زیر به ترتیب بدترین پسوردهای انتخاب شده هستند:
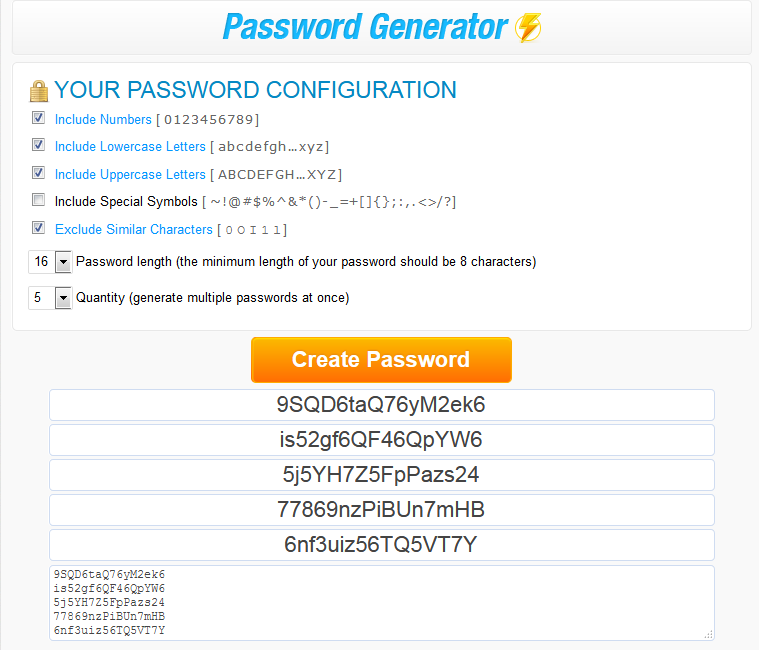
پس اگر رمز عبور اکانت شما یکی از رمز های بالا یا ترکیبی از رمزهای بالاست، حتما در اولین فرصت عوض کنید. من برای راحتی کار شما، سیستم انتخاب پسور قوی را آماده کرده که با ورود به آن و انتخاب تعداد کاراکترو عناصر کاراکتر می توانید پسوردهای امن را انتخاب کنید.
که تصویر زیر نمونه ای از آن است :

پیشنهاد من به شما انتخاب Password length یا طول پسورد ۱۶ است.
با توجه به اینکه اینستاگرام از امنیتی مطلوبی برخوردار است اما بازهم شاهد هک و دسترسی غیرمجاز به بسیاری از جساب های کاربری این شبکه هستیم. یکی از دلایل رایج این هک انتخاب پسورد راحت و قابل حدس باشد. اما دلایل دیگر نیز در این موضوع دخیل هستند.
کپچا یا کد امنیتی، راهی برای جلوگیری از ورود ربات ها و احراز هویت انسان از ربات است. این سیستم جلوی ورود ربات هایی که قصد نفوذ به حساب های کاربری را دارند میگیرد. با یک بررسی کی متوجه شدم که اینستاگرام برای ورود به شبکه خود این سیستم امنیتی را ندارد و همین مشکل باعث می شود که ربات های برنامه ریزی شده با در اختیار داشتن کمبو لیست ( پسوردهای قابل حدس ) بتوانند به بسیاری از حساب ها نفوذ کنند.

همانطورکه بالاتر گفتم، عدم وجود کد امنیتی در ورود به اکانت ها باعث می شود تا ربات های پسوردیاب با برنامه ریزی دقیق بتوانند حدود ۱۰۰۰ رمز قابل حدس را کمتر از ۳۰ ثانیه روی هر حساب برای نفوذ چک کنند، و این کار باعث می شود تا به راحتی هرچه بیشتر بسیاری از حساب های اینستاگرامی آسیب پذیر باشند.
قبل از آنکه حساب اینستاگرامی تان به خطر بیافتد به فکر امنیت آن باشید. برای این کار دو راهکار مفید و کارآمد دارم.
۱ – انتخاب پسورد قوی : پسورد خود را ترکیبی از حروف کوچک و بزرگ قرار دهید. رمز عبور بالای ۱۶ کاراکتر قوی ترین پسوردها به حساب می آید و پیشنهاد من استفاده از سیستم های انتخاب تصادفی پسورد است که برای راحتی شما لینک این سیستم را برای استفاده آورده ام :
۲ – فعال سازی تایید دومرحله ای :
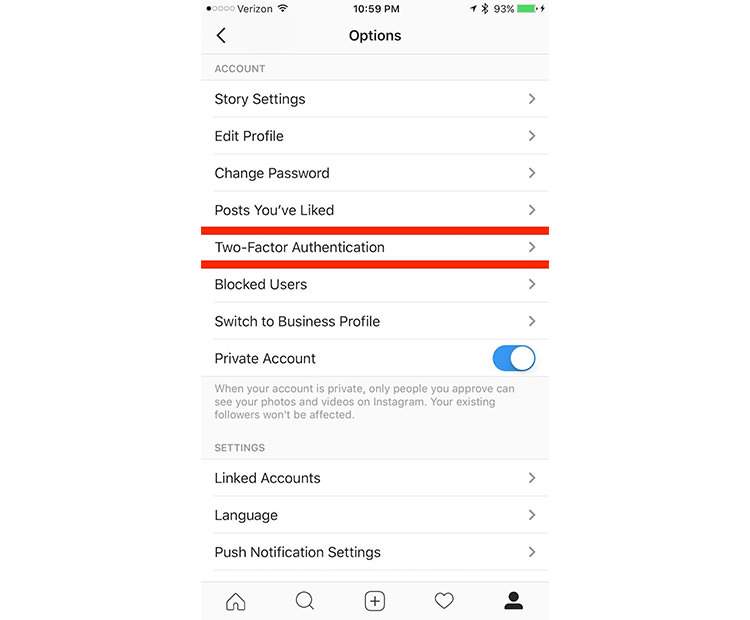
در سیستم عامل iOS اپل، برای فعال کردن تصدیق هویت دومرحلهای ابتدا نرمافزار اینستاگرام را اجرا کنید و با ضربه زدن روی آیکون آدمک (Me) به بخش حساب کاربری خود بروید. سپس بهمنظور رفتن به منوی تنظیمات، آیکون چرخدنده (⚙) موجود در گوشهی بالایی سمت راست را لمس کنید.
در سیستم عامل اندروید گوگل هم ابتدا آیکون آدمک را لمس کنید و سپس روی آیکون سهنقطهی عمودی (⁝) واقع در گوشهی بالایی سمت راست ضربه بزنید. در صورتی که به شکل همزمان دو یا چندین حساب کاربری را در نرمافزار اینستاگرام مدیریت میکنید، ابتدا باید حساب کاربری مورد نظر را با لمس همان بخش یادشده (Me) در حالت انتخاب بگذارید و باقی مراحل را ادامه دهید.

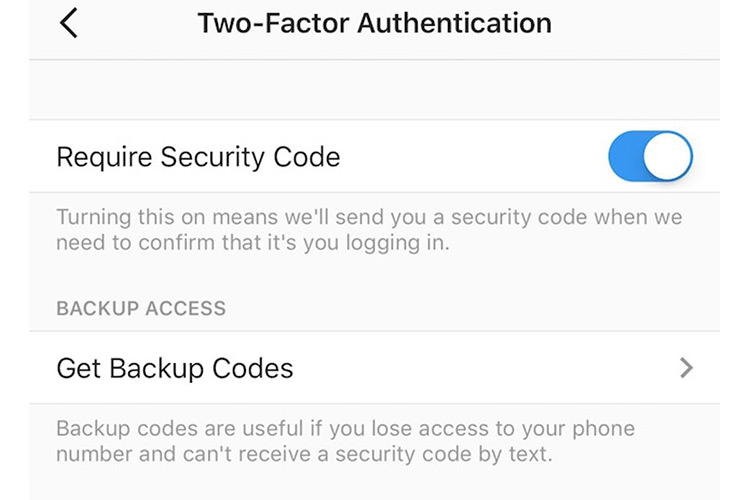
حالا در هر دو سیستم عامل به زیرمنوی Two Factor Authentication مراجعه گنید و سپس گزینهی Require Security Code را در حالت فعال قرار دهید.

پس از فعال کردن این ویژگی، پیامکی از طرف هک اینستاگرام که حاوی یک کد امنیتی ۶ رقمی است، برای کاربر ارسال خواهد شد. در صورتی که هیچ شماره تلفنی در حساب کاربری اینستاگرام خود معرفی نکرده باشید، نرمافزار به طور خودکار انجام این کار را از شما درخواست خواهد کرد.
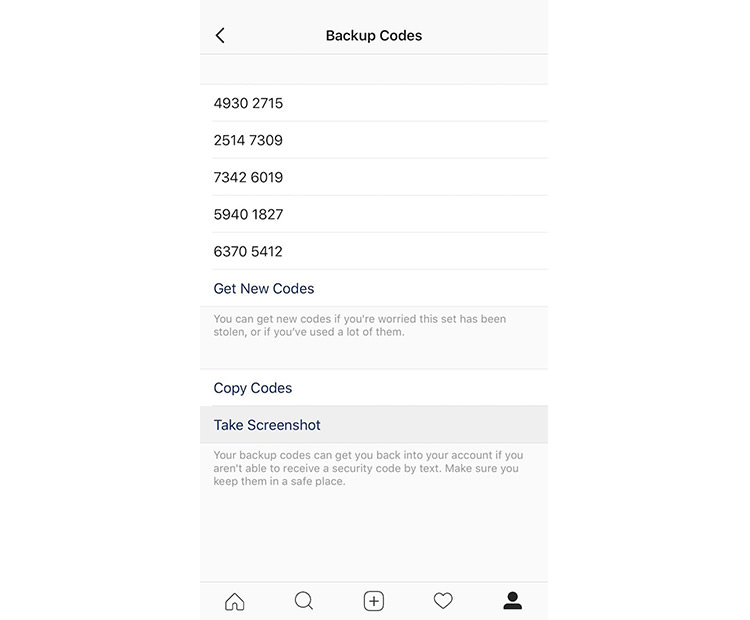
همچنین منوی تایید هویت دو عاملی شامل بخشی تحت عنوان Backup Codes برای دریافت کدهای پشتیبان است تا در صورت دسترسی نداشتن به شمارهی موبایل و دریافت نکردن کد امنیتی، بتوان به اکانت اینستاگرام دسترسی داشت.

در بخش Get Backup Codes دو گزینه برای پشتیبانگیری از کدهای پشتیبان وجود دارند که با استفاده از آنها میتوانید به حساب کاربری خود بازگردید. دو گزینهی یادشده شامل کپی کدها (copy codes) و ثبت اسکرینشات (taking a screenshot) هستند. گزینهی اول، ۵ کد دریافت شده را در حافظهی کلیپبرد کپی میکند. پیشنهاد میکنیم این کدها را در ایمیلی که ایجاد کردهاید، پیست کنید و برای خود بفرستید.
گزینهی دوم یک اسکرینشات از کدهای پشتیبان را در بخش camera roll سیستم عامل iOS و در پوشهی Pictures سیستم عامل اندروید ذخیره میکند. کاربران در صورت تمایل میتوانند برای امنیت بیشتر، اسکرینشات ثبتشده را در خدمات پشتیبانگیری ابری مانند گوگل فوتوز (Google Photos)، دراپباکس (Dropbox) یا واندرایو (OneDrive) ذخیره کنند. کاربران همچنین میتوانند در صورت نگرانی از به سرقت رفتن کدهای قبلی یا استفادهی زیاد از آنها، برای دریافت کدهای جدید درخواست کنند.
تایید هویت دو عاملی به دلیل افزایش هرسالهی سرقت رمز عبور و هویت افراد، از اهمیت فراوانی برخوردار است. از طرف دیگر، با پیچیدهتر شدن ابزارهای سرقت پسورد و نام کاربری میلیونها نفر، این موضوع بیش از پیش اهمیت پیدا میکند؛ مخصوصا زمانی که بیشتر کاربران از رمز عبور و نام کاربری یکسانی برای چندین خدمت آنلاین مختلف استفاده کنند، سرقت هویت افراد سادهتر خواهد شد.
تاکنون با چندین مورد مختلف هک شدن حساب کاربری اینستاگرام مواجه شدهایم. بهطوری که هکرها تصاویر شخص مورد نظر را حذف و تصاویر و لینکهای اسپم خود را جایگزین آنها کردهاند. بیشتر این افراد در توییتر (twitter) خواستار کمک برای مرتفع کردن این مشکل هستند. متأسفانه پیامهای مشابهی از این دست در توییتر فراوان هستند.
در این مقاله سعی کردم تا درباره هک اینستاگرام مطالبی را هرچند کم ارائه کنم. نظرات و پیشنهادات خود را با آی تی من در میان بگذارید.
منبع : آی تی من - آی تی - ای تی - هک تلگرام - هک اینستاگرام - دیجیتال مارکتینگ - آموزش دیجیتال مارکتینگ - سروش یا تلگرام - خرید شارژ - خرید گیفت کارت - تکنولوژی - فناوری - جلال - ترابی

تاحالا به رابطه طراحی سایت و مرور زمان دقت کرده اید ؟ در این مقاله قصد داریم تا شما را با این مقوله بیشتر آشنا کنیم .در ادامه همراه با طراحی سایت باشید.
مانند کامپیوتر ها، مغز انسان نیز دارای حجم پردازش اطلاعات بسیار محدودی می باشد. زمانی که حجم داده های ورودی به مغز انسان فراتر از توانایی ذهن برای مدیریت آن ها باشد، اجرای عملکرد ها و به یاد آوری اطلاعات صحیح، با اختلال رو به رو می شود. در این شرایط مدت زمان بسیاری طول می کشد تا مواردی را به یاد بیاوریم و ممکن است جزئیات را فراموش کنیم و یا حتی وسوسه شویم که دست از اجرای عملکرد مذکور بکشیم.
در زمینه تجربه کاربری وب سایت ها، ما از این تعریف استفاده می نمایم: استفاده از ذهن انسان برای به خاطر داشتن داده ها و اطلاعات توسط طراحی وب سایت ها به این موضوع باز می گردد که کاربر برای اجرای عملکردی در سایت باید این منابع و یا داده ها را در ذهن خود نگاه دارد و هر زمان که نیاز است دوباره به یاد آورد.
این تعریف ها توسط روانشناسان ارائه می شود و آن ها در این تعریف این موارد را نیز می افزایند: تلاش های ذهنی یک فرد برای به یاد آوردن داده ها به منظور اجرای یک عملکرد در یک رابط کاربری. خیلی از کاربران وب سایت ها یاد گرفته اند که چگونه باید از جستجویابی، طرح بندی و یا دیگر فرم های موجود در سایت استفاده نمایند، حتی زمانی که کاربران با سایت های مشابه و شناخته شده ای رو به رو می شوند، به راحتی اطلاعاتی را که متناسب اهداف شان می باشند را به یاد می آورند. اما به یاد داشته باشید، زمانی که میزان به خاطر سپردان اطلاعات خیلی زیاد و بیش از حد شود، توانایی و قدرت مغز و ذهن انسان افول می کند و فرد در اجرای عملکرد مورد نظر شکست می خورد و به تجربه کاربری نامتناسبی دست می یابد.
میزان حافظه ذهن انسان
در این جا هیچ راهی نیست تا این میزان را ارزیایی نماییم. در هر صورت به یاد داشته باشید که مردم وارد وب سایت ها می شوند تا اطلاعاتی را به دست آورند، می خواهند درباره محصولات و خدمات شما بیشتر آگاهی کسب کنند. ذخیره اطلاعات در ذهن انسان تا حد مشخصی امکان پذیر است و انسان برای رسیدن به اهداف خود ممکن است گاهی، داده های کوچکی را به خاطر بسپارد.
طراحان وب سایت نیز باید به این امر بسیار توجه داشته باشند و تا جایی که می شود باید از به خاطر سپردن اطلاعات زیاد کاربران جلوگیری به عمل آورند. به عبارت دیگر طراحان سایت باید از به کارگیری هر عملکردی که باعث می شود تا کاربران تلاش های ذهنی زیادی را متحمل شوند، در سایت ها ممانعت به عمل آورند.
روش هایی برای کاهش به خاطر سپردن اطلاعات و داده های فراوان در ذهن انسان.
خیلی از دستورالعمل های کاربردی موجود برای طراحی وب سایت مانند مختصر سازی محتواها، بهینه سازی مدت زمان پاسخگویی و غیره به این منظور به وجود آمده اند: کاهش به خاطر سپردن اطلاعات در ذهن انسان. علاوه بر این موراد پایه، 3 توصیه دیگری نیز به شما ارائه می داریم تا بتوانید در این زمینه تجربه کاربری شگرفی را برای کاربران سایت خود مهیا سازید:
- نباید طراحی سایت خود را از نظر بصری شلوغ سازید: لینک های زائد، لینک های نامربوط و تایپوگرافی های بی معنی و متعدد همگی می توانند سرعت عمل سایت و یا حتی کاربران را کاهش دهند.
- در طراحی سایت خود مطابق با الگوهای ذهنی کاربران عمل کنید: مردم از پیش در خاطر خود الگوهای ذهنی از چگونگی کارکرد طراحی سایت ها ثبت کرده اند و بیشتر این الگوها، از تجربه های پیشین آن ها به وجود آمده است. زمانی که می خواهید از برچسب ها و یا طرح بندی های جدیدی در طراحی سایت خود استفاده کنید، سعی نمایید مطالبق با الگوهای ذهنی کاربران پیش روید و این موضوع را در سایت خود نقض نکنید.
- در طراحی سایت خود به دنبال عملکردهایی باشید که نیاز است تا کاربر اطلاعاتی را بخواند، به ذهن خود بسپارد و در نهایت تصمیم گیری کند. سسپس به دنبال جایگزین هایی برای آن ها باشید: می توانید تصویری را نشان دهید، اطلاعات را چند باره برای کاربران نمایان کنید و غیره. شما نمی توانید برای تمامی عملکرد های موجود در طراحی سایت تان این جایگزین ها را استفاده نمایید، اما زمانی که تا جایی که امکان دارد از به خاطر سپردن اطلاعات در ذهن انسان ها جلوگیری نمایید، می توانید تجربه کاربری بهینه و کاربردی تر را به آن ها ارائه دهید. در این صورت، کاربران نیز در استفاده از طراحی وب سایت شما احساس آسودگی بیشتری دارند و به راحتی در سایت شما می توانند به اهداف خود دست یابند
نیاز به طراحی سایت دارید ؟ قبل از آن با شماره تلفن های بالای سایت تماس بگیرید و یا با مراجعه به صفحه تماس با ما شرکت درخواست مشاوره کنید . همچنین با رفتن به صفحه ثبت سفارش میتوانید سفارش خود را ثبت کرده تامشاورین سارین وب با شما تماس بگیرند . طراحی سایت ، سئو و بهینه سازی سایت خود را با سارین وب تجربه کنید .

بعد از طراحی سایت نیاز است تا آنرا از جهات مختلف تست و بررسی کنیم. در طراحی سایت مهم ترین چیز تجربه کاربری است . زیرا طراحی سایت را میتوان ui دانست.درادامه همراه با طراحی سایت باشید تا این موضوع را بیشتر بررسی کنیم.
امروز، روز تست کاربردی بودن سایت است. اولین شرکت کننده حضور می یابد. شما به او توضیحاتی از تست و مطالعاتی که می خواهید اجرا کنید، ارائه می دهید. اگر شرکت کننده متوجه کاری که از او می خواهید نشود، این مشکل از طراحی سایت شما به وجود نیامده است، بلکه مربوط به خود این تحقیقات و تست ها می شود. شما تست را شروع می کنید و خودتان گوشه ای ایستاده و تنها تماشا می کنید و سعی دارید تا دریابید که نتیجه این تحقیقات به چه ترتیب می شود. حالا چه می شود؟
زمانی که تست کاربردی بودن طراحی سایت به صورت کیفی اجرا می شود، ما اغلب تعداد انگشت شماری از کاربران وب سایت را به عنوان شرکت کننده به کار می گیریم. این شمار محدودی از کاربران می توانند بینش های بسیار زیادی را در زمینه طراحی سایت، نقاط قوت و یا نقاط ضعف سایت مهیا سازد. اگر کاربران با طراحی وب سایت شما مشکلی ندارند اما در طول این تست ها با ایراد هایی رو به رو می شوند، نتیجه گیری در این شرایط بسیار سخت می شود. اگر مشکل جدی در این میان وجود داشته باشد، باید از داده های به دست آمده از این تحقیقات صرفه نظر کنیم.
اولین تست طراحی سایت می تواند در کاهش این چنین مشکلات، راه درازی را در پیش داشته باشد. برای اجرای تست های اصلی طراحی وب سایت، متخصص و یا کارشناس از قبل یک یا دو جلسه ای را برای برنامه ریزی این تحقیقات برگزار می کند. تنها اندک جلسات این چنینی نیاز است تا برای تحقیقات کامل آماده شویم و اطمینان حاصل کنیم که همه چیز مرتب و طبق برنامه می باشد. نکته مهم اجرای تست های طراحی سایت این است که ابتدا خود این تست ها را مورد بررسی قرار دهیم و 1 تا 2 جلسه را اجرا کنیم تا اطمینان حاصل شود که تست انتخابی به خوبی می تواند نتایجی مورد نظرمان را فراهم سازد.
در شرایط زیر اجرای تست بنیادی و یا Pilot بسیار اهمیت دارد:
- اگر با اجرای این چنین تست های طراحی وب سایت تجربه ای ندارید، می توانید طی جلساتی برای فهمیدن روند اجرای این گونه تست ها، تمام تلاش خود را بکنید.
- تست کردن یک موضوع غیر آشنا. اگر اولین بار است که موضوعاتی را مورد تست و بررسی قرار می دهید، و در این زمینه تخصصی نیز ندارید، Pilot تست و یا تست های اولیه طراحی سایت می تواند بسیار به شما کمک کند.
- می توانید یک تست طراحی سایت از راه دور و حتی بدون کنترل اجرا نمایید. اگر تست های تجربه کاربری و یا Dairy Study را اجرا می کنید، مطالعات آنلاین غیر کنترلی و یا کنترلی را می توانید از طریق ایمیل نیز اجرا کنید. تمام ارتباطات و اتفاقات از به کارگیری اطلاعات تا ایمیل های تاییدیه و حتی دستورالعمل ها و سوالات قدم به قدم در وب سایت ها باید توسط تست های اولیه و بنیادی وب سایت ها یا Pilot، اجرا شود. در این گونه تست ها نیازی تیست شخصی به طور مستقیم عملکرد شرکت کنندگان را زیر نظر داشته باشد و هیچ کس وجود ندارد تا سوالات شرکت کنندگان را پاسخ دهد و یا برای شان شفاف سازی نماید.
- اجرای تست های کمی و آماری. در تست های بزرگ و در حجم وسیع، نتایج به صورت آماری به دست می آید. در چنین مطالعاتی، هر جلسه تست، باید به طور مشابه ای اجرا شود (روند و پروسه یکسانی داشته باشند).
- تست های طراحی سایت که در معرض دید بسیاری از افراد قرار دارد. در چنین پروژه هایی حتی اگر بسیار تجربه داشته باشید، نیاز به دقت بیشتری نیز دارید. ممکن است نتایج این تست ها به طور مستقیم به دست رئیس شرکت برسد. ممکن است تست روی یکی از اولین محصولات شرکت اجرا شود. البته، هر تست کاربردی بودن طراحی سایت اهمیت دارد، اما برخی از آن ها اندکی مهم تر از سایر تست ها می باشند.
- اگر برخی از تست های طراحی وب سایت را به طور مکرر انجام می دهید، احتمال اینکه اشتباه شما آسیب جدی به پروژه بزند، بسیار کم است، زیرا می توانید این گونه اشتباهات را در سری های بعدی نیز جبران کنید. اما اگر تست طراحی وب سایت تنها برای یک بار اجرا شود، اشتباه شما جبران ناپذیر است، زیرا بار دومی وجود ندارد تا اوضاع را بهبود دهید.
حتی متخصصان تست طراحی سایت با تجربه نیز می توانند از اجرای تست های پایه و بنیادی وب سایت ها بهره ببرند. هرچه در این زمینه بیشتر کار کنید، بهتر می توانید در این زمینه تبحر یابید. آیا هر تست کاربردی بودن وب سایت نیاز به این تست های اولیه و بنیادی دارد؟ خیر. اما این گونه تست ها تنها اطمینان بیشتری را فراهم می آورد که در انتخاب روش تست، دچار اشتباه نشده اید و باعث می شود تا اعضای تیم طراحی سایت روی نتایج مطالعات بیشتر متمرکز شوند، نه اینکه تمام حواس خود را روی روند اجرای مطالعات و تحقیقات معطوف کنند.
مزیت اول: تمرینی برای اجرای تست طراحی وب سایت اصلی.
تست های پایه و اولیه و یا Pilot در طراحی وب سایت می توانند تمرینی برای آینده باشند. خیلی واجب است تا اطمینان حاصل کنیم که تهیه کننده و اعضای تیم آمادگی لازم برای اجرای تست طراحی سایت اصلی را دارند. آیا مواردی که نیاز دارند، پرینت گرفته شده است؟ وب سایت و یا عملکردهایی که باید اجرا شوند، آماده می باشند؟ اسناد لازم کپی گرفته شده است؟ و غیره.
در این زمینه وجود یک چک لیست می تواند بسیار کمک کننده باشد، زیرا می توانیم تنها با یک نگاه، روی تمامی موارد نظارت داشته باشیم.
مزیت دوم: عملکردها را می توانید مورد تست قرار دهید.
اگر یک کاربر توسط یک عملکرد ضعیف (از پیش تعیین شده) در وب سایت نتواند به خوبی در تست طراحی سایت عمل کند، زمان و تلاش بسیار زیادی زایل می شود. تهیه کننده تست طراحی وب سایت ابتدا نیاز دارد تا دریابد که آیا شرکت کنندگان همان گونه که انتظار می رود، عملکردها را درک کرده اند یا خیر، و سپس باید زمانی را به هدایت و تصحیح تجربه کاربری آن ها اختصاص دهد. به یاد داشته باشید که عملکردهایی که از نظر شما و اعضای تیم تان ممکن است به نظر عالی بیابید، امکان دارد برای شرکت کنندگان مبهم و گیج کننده باشد. با کمک تست های اولیه و یا Pilot می توانید این اشکالات موجود در عملکردها را یافته و رفع نمایید.
مزیت سوم: زمان بندی
خیلی سخت است تا دقیقا بگوییم که برای اجرای تست کاربردی بودن طراحی وب سایت چه میزان زمان نیاز است. آیا شرکت کنندگان در طول این تست، 3 تا 7 عملکرد را کامل می کنند؟ می توانید در تست های Pilot این عملکردها را خودتان انجام دهید تا مدت زمان تقریبی اجرای آن ها را به دست آورید و اندکی بیش از این مدت زمان را برای پروژه اصلی خود در نظر بگیرید. هم چنین می توانید از این طریق به الویت بندی کردن موثر عملکردها در تست طراحی سایت اصلی بپردازید.
مزیت چهارم: می توانید نتایج را در پروژه اصلی پیش بینی نمایید
اگر همه چیز در تست اولیه و یا پایه طراحی سایت خوب پیش رود، می توانید پایان پروژه اصلی را حدس بزنید. نباید چون این گونه تست ها جزو تست های آغازین محسوب می شوند، آن ها را بی اهمیت بشمارید. شما در این گونه تست ها می توانید نتایجی را که در آینده به دست می آورید را تخمین بزنید و خود را برای آن ها آماده سازید.
توصیه هایی برای اجرای تست Pilot و یا تست های اولیه طراحی وب سایت.
برای این که در اجرای این گونه تست ها مهارت لازم را به دست آورید، باید از یک روز پیش به برنامه ریزی بپردازید. این مدت زمان برای تست هایی که غیر کنترلی می باشند، باید بیشتر باشد. این امر به شما و اعضای تیم طراحی سایت تان امکان می دهد تا تغییرات ضروری را در پروژه اصلی ایجاد کنید.
به کارگیری شرکت کنندگانی که با اهداف شما بسیار مطابقت دارند نیز بسیار اهمیت دارد، زیرا واکنش ها و بازخوردهایی را به شما ارائه می دهند که مورد نظر تان می باشند. اگر از شرکت کنندگانی به کار بگیرید که با به اهداف تست طراحی سایت تان سنخیتی ندارند، بهتر است اصلا تست را برگزار نکنید، زیرا نتایج این گونه تحقیقات اصلا کاربردی و مفید نمی باشند.
آیا اجرای این تست های اولیه طراحی سایت نیاز به صرف زمان های بیشتری دارد؟ البته. همه جزئیات تست طراحی سایت باید از قبل آماده شوند: به کارگیری شرکت کنندگان بیشتر، زمان بندی هر جلسه و تهیه کردن تجهیزات و غیره، این موارد همگی نیاز به زمان دارند.
با اجرای تمامی مواردی که در این مقاله عرض نمودیم می توانید از تست Pilot و یا تست اولیه و پایه در طراحی وب سایت در جهت پیشبرد پروژه اصلی خود استفاده کنید و از نتایج آن ها برای به دست آوردن نتایج بهتر در پروژه اصلی به کار بگیرید. هر چه در اجرای تست طراحی سایت اصلی اطمینان و برنامه ریزی بیشتری داشته باشید، موفق تر خواهید بود و به نتایج شگفت انگیزی دست خواهید یافت که دنیای طراحی سایت تان را تغییر خواهد داد.
نیاز به طراحی سایت دارید ؟ قبل از آن با شماره تلفن های بالای سایت تماس بگیرید و یا با مراجعه به صفحه تماس با ما شرکت درخواست مشاوره کنید . همچنین با رفتن به صفحه ثبت سفارش میتوانید سفارش خود را ثبت کرده تامشاورین سارین وب با شما تماس بگیرند . طراحی سایت ، سئو و بهینه سازی سایت خود را با سارن وب تجربه کد .

در طراحی سایت و خصوصا طراحی تجربه کاربری سایت نیاز به این هست که از تله های خواسته یاناخواسته ای که در حین طراحی سایت برای شما پیش می آید بگریزید . اما چگونه ؟ در ادامه همراه با طراحی سایت باشید تا این موضوع را بررسی کنیم.
اگر شما پروژه طراحی سایت را آغاز کرده اید و یا در این پروسه مشارکت داده شده اید، بسیار ضروری است تا بدانید که باید از مشکلات رایج تجربه کاربری دوری گزینید، البته اگر می خواهید از دید کاربران و مخاطبین سایت بسیار برجسته دیده شوید. بیایید در این مقاله به چهار دام و تله موجود در تجربه کاربری نگاه بی اندازیم که طراحان وب با آن رو به رو می باشند. ما در این مقاله نشان می دهیم که باید چگونه از آن ها ممانعت به عمل آورید.
فرم ها در طراحی سایت
فرم ها برای جمع آوری اطلاعات درباره کاربران، مشتریان و مخاطبین بسیار ضروری می باشند. شما نمی توانید آن ها را مجبور به استفاده از این فرم ها کنید؛ اما فرم های به خوبی طراحی شده به گونه ای می باشند که خود مخاطبین و یا کاربران دوست دارند آن ها را پر نمایند. فرم ها باید درباره این که سایت ها به دنبال چه اطلاعاتی می باشند، سوالات اندکی از کاربران بپرسند. یکی از بزرگ ترین مشکلات فرم های آنلاین موقعی است که هیچ دستورالعملی در آن وجود نداشته باشد.
فرمت کردن در طراحی سایت
زمانی که از افرادی برای دریافت اطلاعات بخصوص سوالاتی را می پرسیم، باید مشخص کنید که دقیقا به دنبال چه چیزی می باشید. اگر شما نیاز به یک فرمت خاص برای برخی موارد دارید مانند تاریخ، زمان و یا هر اطلاعات فرمت بندی شده دیگر، باید یک مثال بیاورید. هیچ چیز سردرگم کننده تر از پر کردن یک فرمی نمی باشد که زمانی که کارتان به اتمام رسید، پیام های خطایی را مشاهده کنید.
کادر بندی های متن در طراحی سایت
خیلی زیبا است که طراحان در این زمینه بسیار هوشمندانه پیش بروند و اشاراتی درباره نوع اطلاعاتی که می خواهند از کاربران دریافت نمایند، ارائه دارند، آن ها می توانند این کار را با متن پیش زمینه در فیلد های فرم انجام دهند. در حالی که این روش بسیار راحت می باشد، اما در برخی مواقع در وب سایت ها با متن های پیش زمینه ای در فرم ها برخورد کردم که حتی زمانی که شروع به تایپ کردن می کنید، محو نمی شوند.
این مورد واقعا برای هر کاربری مورد منفی محسوب می شود، زیرا در این شرایط کاربران باید اندکی تایپ کردن را توقف کنند، آن متن را انتخاب کرده و حذف کنند و در نهایت دوباره تایپ کردن را از سر بگیرند. حتی ممکن است کاربران در این شرایط پشیمان شوند و تایپ کردن را غیر ضروری بدانند، زیرا وقفه ای در طول پروسه پر کردن فرم شان به وجود آمده است. هر زمان که از یک متن پیش زمینه برای اشاره به اطلاعاتی استفاده می کنید که از کاربران می خواهید دریافت نمایید، اطمینان حاصل کنید که زمانی که کاربران شروع به تایپ کردن می کنند، از بین می رود و محو می شود.
پیام های خطا در طراحی سایت
هیچ چیز خسته کننده تر از این نمی باشد که تلاش کنید در وب سایت کاری را انجام دهید و با پیام های خطا به گونه ای مواجه شوید که هیچ اطلاعاتی را در بر ندارد و یا اطلاعات کافی وجود ندارد.
اگر یک کاربر سایت با یک خطا رو به رو شود، باید حتما توضیحی از اشتباهی که پیش آمده و چگونگی برطرف کردن آن به او ارائه شود. برای مثال، اگر در هنگام ورود به یک وب سایت با بخش نام کاربری و پسوورد مواجه شدید و اگر در هنگام وارد کردن این دو مورد اشتباهی انجام دادید، باید به شما گفته شود که اشتباه در کجاست، مربوط به پسوورد است یا نام کاربری. با توجه به این که لاگین های بسیاری در سایت ها وجود دارد، به راحتی می توانید انواع نام های کاربری و پسوورد ها را دریابید.
به طور مثال اگر در هنگام ورود به سایتی با پیام خطایی مواجه شدم که مربوط به نام کاربری و پسوورد می باشد و مرا به خوبی تفهیم کند که آن ها دقیقا با پروسه موجود در طراحی وب سایت مطابقت ندارند و سایت نمی تواند با آن ها سازگار شود، شروع به اصلاح نام کاربری و یا پسوورد خود می نمایم، مانند اضافه کردن 2 حرف بزرگ و یا یک شماره، حرف کوچک و یا یک نقطه و یا حتی یک نشانه.
دیگر مثال در این زمینه به این ترتیب می باشد: اگر پسوورد ها در طول پروسه ثبت نام با هم مطابقت نداشتند، یک پیام خطایی قبل از انتخاب دکمه ارسال باید نشان داده شود. مثال دیگر می تواند به این ترتیب باشد که اگر یک نام کاربری از قبل وارد شده باشد، قبل از اینکه افراد بخواهند ثبت نام خود را تمام و ارسال کنند، نشان داده شود.
هیچ کس موارد تکراری را دوست ندارد، مخصوصا زمانی که دستورالعمل های ضعیفی را دریافت می کنند. اگر برای کاربران ساده بسازید تا اطلاعات مورد نظرتان را در اولین وهله وارد نمایند، شما کاربران بیشتری می یابید که به شما جذب شده اند.
تیترهای جستجویابی بزرگ و ثابت در طراحی سایت
نمی دانم این مورد مشهور باشد یا خیر اما من بارها آن را مشاهده کردم و در وب سایت های زیادی مواجه شدم. این مسئله به این ترتیب است که یک تیتر بزرگ و تمامی عوامل جستجویابی زمانی که به سمت پایین اسکرول می شود، محتواهای بسیاری را از دید پنهان می سازد. این مورد زمانی که در ارتباط با مخفی شدن بخش هایی باشد که بسیار اهمیت دارد و شما همیشه به آن نیاز دارید، وضع را بدتر می سازد.
کنتراست کم
چشمان من خوب می بینند. من طرفدار درک کردن و فهمیدن متن ها و یا آیکون های ذغالی در یک پیش زمینه مشکی نمی باشم. هیچ کس در چنین صفحاتی وارد نمی شود. کنتراست عامل مهمی در طراحی سایت ها می باشد و بسیار حائز اهمیت است.
متن در طراحی سایت
هر متنی باید به راحتی خوانده شود، به عبارت دیگر باید وزن کافی داشته باشد تا به راحتی خوانده شود. وزن 100 فونت ها هیچ گاه مکانی در وب سایت ها ندارند (مگر در شرایط بخصوص). استفاده از یک فونت بسیار کوچک در گوشی های همراه هم به سادگی مشکل ساز است. در طراحی وب سایت ها باید کنتراست کافی وجود داشته باشد تا چشمان کاربران حروف را تشخیص دهند.
رنگ در طراحی سایت
برای تمامی عوامل یک وب سایت، باید کنتراست قابل درک میان رنگ ها وجود داشته باشد. هر متنی باید با پیش زمینه ای که در آن قرار می گیرد، کنتراست داشته باشد. این امر می تواند درباره هر لینکی، هر عامل جستجویابی و یا آیکونی صدق نماید. خیلی سخت نیست تا دریابید که به دنبال چه چیزی هستید.
دکمه های دعوت به عمل
مانند دیگر لینک ها و عوامل جستجویابی، دکمه دعوت به عمل شما باید با کنتراست بالایی در طراحی سایت نمایان باشد. اگر شما می خواهید تا بازدید کننده وب سایت عکس العملی را نشان دهد، باید آن را برجسته بسازید، باید به راحتی خوانده شود و باید به سرعت بارگیری شده و واضح به نظر برسد. به نظر نمی رسد که سایت های بسیاری دیده باشید که دکمه دعوت به عمل و یا هر عامل دعوت به عمل دیگر خود را از سایر عوامل متمایز نسازد. گاهی اوقات، این مورد اصلا یک دکمه نیست بلکه یک لینک متنی ساده با فضای خالی زیاد در اطراف آن می باشد.
نقاط لمسی در گوشی های همراه
من این مورد را در وب سایت های گوشی همراه زیادی مشاهده نمودم و آن یکی از مواردی خسته کننده ای است که با آن می توان ارتباط یافت. اگر یک دکمه و یا یک لینک برای کلیک کردن داشته باشید، فضای خالی کافی به آن ارائه دهید، به گونه ای که کاربران به صورت اشتباهی وارد بخش دیگری نشوند و مکان دیگری را به صورت اشتباهی لمس نکنند. در گوشی های هوشمند همراه، اطمینان حاصل کنید که هر دکمه و یا لینکی به اندازه کافی از لبه ها و گوشه های صفحه نمایش دور می باشد که به راحتی با انگشت لمس و انتخاب شود.
هر زمانی که یک دکمه بسیار به گوشه ها و لبه های صفحه نمایش نزدیک باشد، برای لمس شدن و تب کردن سخت می شود. اگر شما انگشتان بزرگی داشته باشید، اصلا نمی توانید عکس العملی از خود در این گونه سایت ها نشان دهید. از این رو کاربر مجبور می شود تا بارها و بارها تب کردن را تکرار کند تا بتواند هدف خود را تحقق ببخشد. در نظر گرفتن فضای خالی برای آن عوامل بسیار اهمیت دارد و می تواند از بروز مشکلات و خطاهای بسیار جلوگیری نماید.
نیاز به طراحی سایت دارید ؟ قبل از آن با شماره تلفن های بالای سایت تماس بگیرید و یا با مراجعه به صفحه تماس با ما شرکت درخواست مشاوره کنید . همچنین با رفتن به صفحه ثبت سفارش میتوانید سفارش خود را ثبت کرده تامشاورین سارین وب با شما تماس بگیرند . طراحی سایت ، سئو و بهینه سازی سایت خود را با سارن وب تجربه کد .


به لطف وجود پیامرسان های داخلی پیامرسان محبوب تلگرام، بعد از روسیه در ایران نیز فیلتر شد. اما پاول دورف، موسس تلگرام هم در کانال تلگرامی اش خبر از مقاومت دیجیتالی داد که با استقبال خوب کاربران این شبکه مواجه شد. در ادامه همراه با آی تی من باشید تا این موضوع را باهم بیشتر بررسی کنیم.
منبع : آی تی من - آی تی - ای تی - هک تلگرام - هک اینستاگرام - دیجیتال مارکتینگ - آموزش دیجیتال مارکتینگ - سروش یا تلگرام - خرید شارژ - خرید گیفت کارت - تکنولوژی - فناوری - جلال - ترابی
تعداد صفحات : 0