همه گیر شدن گجت های هوشمند و جایگزینی شبکه های اجتماعی موبایلی به جای وبلاگ هاو مسنجرهای قدیمی، راهی جدید برای ارتباطات میان کاربران بازکرده است. در ادامه همراه باشید.
با این اوصاف چندسالیست که تلگرام یکه تاز پیامرسان هادر ایران است و باوجود پیامرسان های قدرتمند دیگر مانند واتس اپ، هنوز هم میل و رغبت کاربران ایرانی برای استفاده از این شبکه روز به روز افزایش پیدا میکند.
درمقاله ای که قبل تر منتشر کردم به بررسی پیامرسان ایرانی سروش و تلگرام پرداختم که میتوانید از لینک زیر مجدد آن را مطالعه کنید :
سروش ، رقیب تلگرام یا کپی ناموفق از تلگرام ؟!
امنیت اطلاعات و جلوگیری از هک شدن برای همه کاربران به یک دغدغه تبدیل شده است. چندوقت پیش بودکه توی گوگل درباره راهکارهای هک تلگرامونفوذ به اکانت های کاربری آن تحقیق می کردم که به نتیجه جالبی برخورد کردم :
 صفحه جستجو با کلمه ”
هک تلگرامدر گوگل “
صفحه جستجو با کلمه ”
هک تلگرامدر گوگل “
وبسایت هایی که به ادعا خودشان، نرم افزار هک تلگرام و کنترل اکانت های کاربری را ارائه می کنند.
اما واقعیت چیست ؟ آیا هک تلگرامامکان پذیر است ؟
قبل از هرچیز و هراقدامی به سایت تلگرام و بخش پرسش و پاسخ های متداول رفتم و با جستجو عبارت hack به سوال جواب تلگرام درباره هک خودش رسیدم :
لینک پرسش و پاسخ تلگرام درباره هک
بله درست می بینید! تلگرام برای هک شدن خودش جایزه ای ۳۰۰۰۰۰ دلاری گذاشته که بالای یک میلیارد تومان می شود !
حال ببینم تلگرام در این رابطه چه گفته ؟
هرکسی که ادعای رمزگشایی پیام های تلگرام راداشته باشد و بتواند ادعای خود را اثبات کند، ۳۵۰۰۰ دلار پاداش دریافت می کند. همچنین نظرات درمورد امنیت تلگرام خارج از بحث هک را مشتاقانه می پذیریم.
دچارسردرگمی شده اید؟ کدام درست می گویند؟ تلگرام یا سایت های فروش برنامه هک تلگرام؟

هک تلگرامامکان پذیر نیست مگر اینکه خود شما بخواهید!
هک تلگرامبه دلیل پروتکل های رمزنگاری دوطرفه پیام امکان پذیر نیست ولی نفوذ به حساب های کاربری درصورت رعایت نکردن نکات امنیتی توسط خود کاربران، امکان پذیر است که این مورد را می توان سهل انگاری کاربران در استفاده از این پیامرسان دانست نه مشکل امنیتی تلگرام !
رعایت کردن نکات زیر می تواند سطح امنیت حساب تلگرامی شما را افزایش دهد :
فعال کردن تایید دومرحله ای ( Two Step Verfication )
این تنظیم امنیتی که مهم ترین قسمت امنیت حساب کاربری در تلگرام محسوب می شود، با تنظیم و فعال سازی آن درصورت استفاده از اکانت تان در هردستگاه دیگری پس از وارد کردن شماره و کدتایید، نیاز مند ورود رمزعبور یا همان تایید دومرحله ای هستید . که این تنظیم امنیتی جلوی خیلی از نفوذ ها را می گیرد .
نحوه فعال سازی :
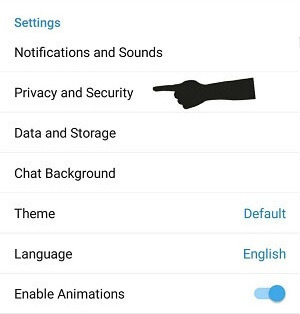
به منوی setting بروید، گزینه Privacy & Security را انتخاب نمایید.

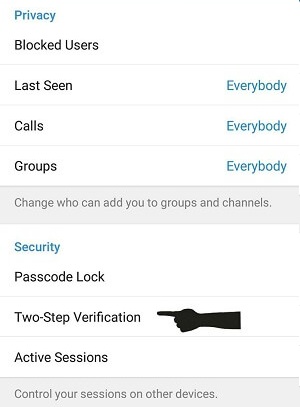
سپس گزینه Two-Step Verification را انتخاب کنید.

سپس گزینه Set Additional Password را انتخاب کنید.

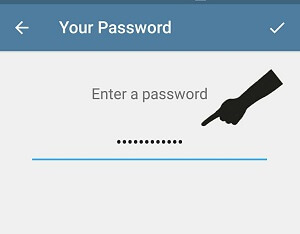
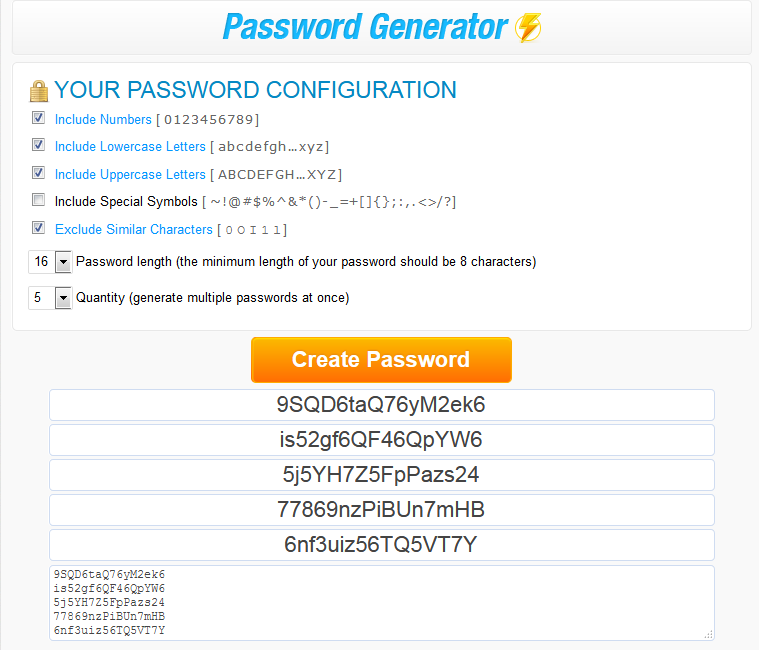
رمز عبور مورد نظر خود را وارد کنید . توصیه من رمز عبور بین ۵ تا ۱۲ کاراکتر یه صورت ترکیبی از ” حروف کوچک و بزرگ ، علائم خاص و اعداد ” است .

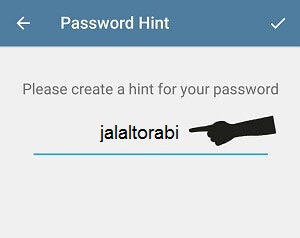
سپس تیک تایید را بزنید . در مرحله بعدی بازهم از شما رمز عبوری که درمرحله قبل وارد کردید را می خواهد. پس از زدن دوباه رمز عبور ، از شما یک راهنما یا Hint برای مواقعی که پسورد یادتان می رود درخواست می کند .

بعد از واردکردن Hint و زدن تیک تایید ، در پنجره آخر از شما ایمیل درخواست می کند . درخواست این ایمیل برای وقتی است که پسورد ورود به تلگرام خود را فراموش کرده اید و به وسیله ایمیل پسورد خود را ریکاوری کنید.

نکات وارد کردن ایمیل در این بخش :
- حتما ایمیل فعال وارد کنید ( ایمیل غیرفعال یا اشتباه نزنید)
- می توانید از این بخش با زدن دکمه skip عبور کنید .
- توصیه من به شما ، وارد کردن ایمیل است ( چراکه خیلی وقت ها به کمک شما می آید)
پس از وارد کردن ایمیل و زدن تیک تایید پنجره ای به شما نمایش داده می شود که از شما درخواست می کند ایمیل خود را چک کنید.

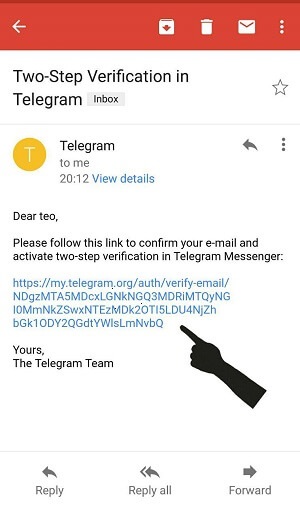
به ایمیل خود بروید ، روی لینک تاییدی که تلگرام برای شما فرستاده است کلیک کنید .

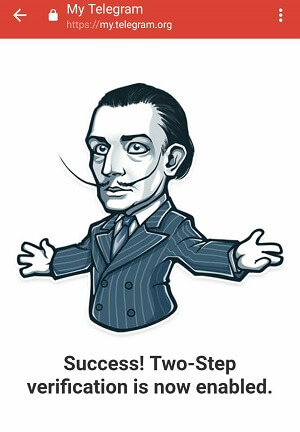
پس از کلیک برروی لینک، پیام موفقیت آمیز بودن عملیات را مشاهده می کنید.

فعال کردن پسورد محلی ( local password )
این پسورد که به صورت محلی و برروی اپلیکیشن تلگرام فعال می شود به شما این اجازه را می دهد اگر گوشی شما به صورت ناخواسته قفل امنیتی نداشت و شخصی به سراغ تلگرام شما رفت، قبل از ورود از اون تقاضای پسورد کند.
برای فعال سازی این قابلیت :
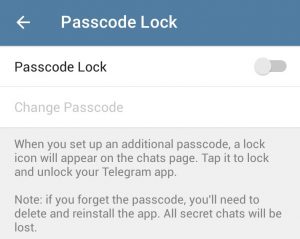
در همان بخش Privacy & Security گزینه passcode lock را انتخاب کنید.

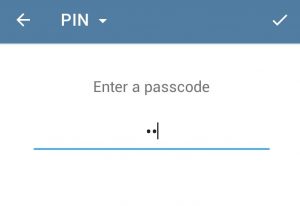
دکمه فعال سازی را فشار دهید . در کادر جدید یک پین چهار رقمی وارد کنید. درصورتیکه مایلید پسورد شما ترکیبی از حروف و عدد باشد از بالای صفحه سمت چپ ، کشویی pin را به password تغییر دهید.

پس از تایید رمزعبور خود مجددا درپنجره جدید رمز عبور خود را وارد کنید.

و درپایان برروی تیک تایید کلیک کنید.
چک کردن بخش نشست ها ( Active Session )
اگر بادستگاه های مختلف از اکانت تلگرامی خود استفاده می کنید، این بخش کمک ویژه ای به شما درشناسایی دستگاه های متصل به اکانت تلگرامی تان می کند و درصورت مشکوک بودن اتصال میتوانید از همین بخش اقدام به حذف دستگاه مربوطه کنید.
برای چک کردن این بخش از Privacy & Security گزینهActive Session را انتخاب کنید . دستگاهی که هم اکنون باآن به حساب تلگرامی متصل هستید دربالای صفحه نشان داده شده است. در پایین صفحه، دستگاه های دیگری که به اکانت تلگرامی شما وصل بوده اند را به همراه آی پی و نوع دستگاه نشان می دهد . درصورت مشکوک بودن با زدن گزینه Terminate All Session همه اتصالات دیگر را قطع کنید.
درصورت استفاده نکردن از اکانت تلگرامی، حتما آنرا غیرفعال کنید
درصورتیکه از اکانت تان، به مدت بیش یک هفته استفاده نمی کنید حتما آن را غیرفعال کنید . جهت غیرفعال کردن اکانت تلگرامی تان :
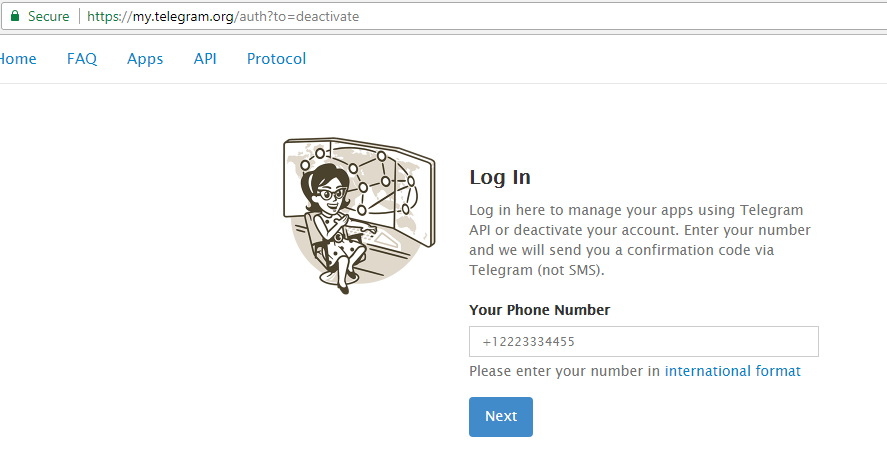
ابتدا به وبسایت تلگرام از طریق لینک روبرو وارد شوید : غیرفعال کردن حساب تلگرامی

پس از ورود به صفحه ، شماره موبایل خود را به همراه کد کشور ایران +۹۸ وارد کنید و دکمه Next را بزنید. پیامی به اکانت تلگرامی شما به عنوان رمز عبور ورود ارسال می شود.
 کد رمز عبور
کد رمز عبور
آن را کپی کرده و در کادر لاگین وارد کنید.

روی دکمه sign in کلیک کنید تا وارد شوید وپس از وارد شدن روی دکمه Done کلیک کنید.

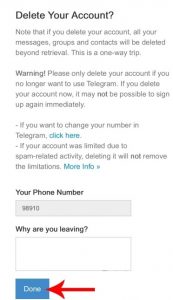
هم اکنون برای پاک کردن اکانت تلگرامی خود روی دکمه قرمز رنگ یعنی ….. کلیک کنید .

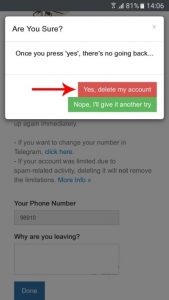
روی گزینه Delete My Account کلیک کنید .

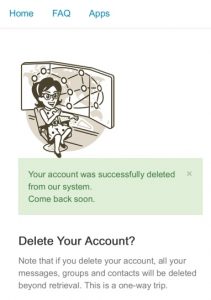
اکانت شما با موفقیت از تلگرام حذف می شود .
توجه : با حذف اکانت تلگرام ، دسترسی شما تمامی چت ها ، گروه ها ، کانال ها و…. حذف می شود.
بستن تماس های ورودی ، last seen و اضافه شدن به کانال ها و گروه های توسط افراد ناشناس
این کار زمانی توصیه می شود که شما نمی خواهید افراد ناشناس از زمان حضور شما درتلگرام آگاه شوند و یا به طور ناخواسته به گروه یا کانال ناشناس دعوت شوید.
برای اینکار از قسمت Privacy & Security هربار روی سه گزینه last seen و calls و groups کلیک کرده و مقادیر را برروی My Contact قرار دهید .
 تنظیمات تلگرام
تنظیمات تلگرام
بستن دانلود خودکار مدیا
اینکار باعث می شود که فایل های ناخواسته برروی گوشی شما دانلود نشود و درصورت نیاز آنها را دانلود کنید . بسیاری از کانالها بدافزار هایی در قالب فیلم و یا عکس منتشر می کنند که باعث مختل شدن سیستم میشوند. برای بسته شدن دانلود خودکار در تنظیمات تلگرام به قسمت Data and Storage رفته و دکمه Auto-Download Media را خاموش کنید.
تغییر شماره موبایل حساب در صورت مسدود شدن یا واگذاری سیم کارت
بسیاری از کاربران به هنگام تعویض خط خود بنا به دلایل مختلف : مثل مسدودشدن سیم کارت ، انتقال به شخصی دیگر ویا موارد مشابه ، فراموش می کنند که شماره تلگرامی خود را عوض کنند . قبل از اقدام به واگذاری یا تغویض سیم کارت حتما شماره تلگرامی خود را عوض کنید. به همین منظور در بخش settings تلگرام روی شماره موبایل خود کلیک کنید. صفحه زیر باز می شود.

برای تعویض شماره روی change number کلیک کنید و سپس شماره جدید را وارد کنید . بعد از وارد کردن کد ۵ رقمی به خط جدید ارسال میشود، آن را واردکنید. با موفقیت شماره شما تغییرمی کند.
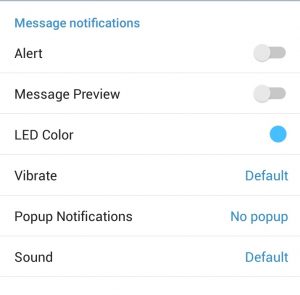
بستن نوتیفیکشن های تلگرام ( notification )
نوتیفیکیشن ها، کاربرد های بسیار زیاد و خوبی دارند. اما می توانند خطرساز هم باشند!
فرض کنید گوشی شما local password داشته باشد اما تایید دومرحله ای نداشته باشد، و گوشی شما به دست شخصی بیافتد. در این صورت با واردکردن شماره در برنامه تلگرام، کد تایید در نوتیفیکیشن تلگرام به نمایش درمی آید!و به راحتی میتوان لاگین انجام داد.
برای جلوگیری از این مشکل، توصیه میکنم تایید دومرحله را فعال کرده باشید و برای بستن نوتیفیکیشن ها به settings تلگرام رفته، درقسمت notifications and sounds دکمه های زیر را خاموش کنید.


گول برنامه های هک تلگرامرا نخورید
برنامه هایی که دروبسایت ها با این عنوان می بینیم ، صرفا جنبه تبلیغاتی دارد و درصورت نصب و استفاده از اینگونه برنامه ها ممکن است حریم خصوصی دستگاه و اکانت تلگرامی شما دچار مشکل شود. دقت کنید!
قبل از آنکه امنیت شما به خطر بیافتد ، به فکر آن باشید
نظر شما درباره هک تلگرامچیست ؟ ازچه راه های دیگری می توان به حساب های تلگرامی به صورت غیرمجاز دسترسی داشت ؟ منتظر نظرات و پیشنهادات شما هستم.
منبع : آی تی من- آی تی- ای تی- هک تلگرام- هک اینستاگرام- دیجیتال مارکتینگ- آموزش دیجیتال مارکتینگ- سروش یا تلگرام- خرید شارژ- خرید گیفت کارت- تکنولوژی- فناوری- جلال- ترابی
مشاهده پست مشابه : دانلود نمونه سوالات ضمن خدمت تفکر انتقادی












 هک تلگرام در پنج دقیقه ! + راهکارهای امنیتی ساده برای حفاظت ازحساب تلگرامی
هک تلگرام در پنج دقیقه ! + راهکارهای امنیتی ساده برای حفاظت ازحساب تلگرامی